Framework features
Smart development from the prototype to fully adapted apps with the same framework.
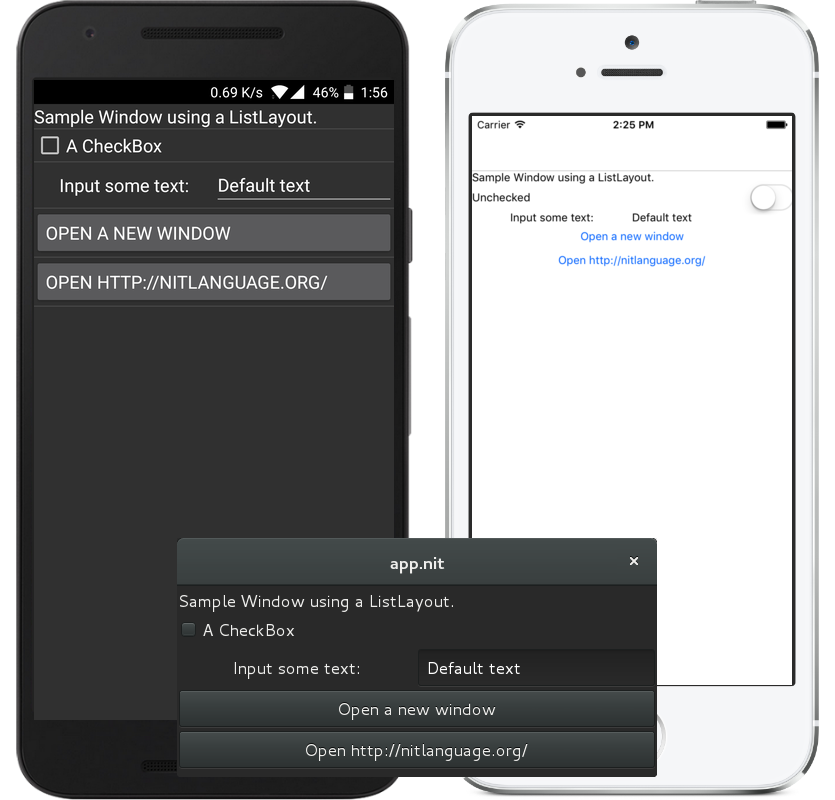
Quick prototyping
Write a portable prototype using services common to Android and iOS.
module my_app is app_name "My Prototype"
import app::ui
class MyWindow
super Window
var layout = new ListLayout(parent=self)
var lbl = new Label(parent=layout, text="Hello world", align=0.5)
var but = new Button(parent=layout, text="Press here")
redef fun on_event(event) do lbl.text = "Pressed!"
end
redef fun root_window do return new MyWindowPortable prototype
Compile and install the prototype for Android.
nitc my_app.nit -m android -o my_app.apk
adb install -r my_app.apk
Compile and simulate for iOS.
nitc my_app.nit -m ios -o my_app.app
ios-sim launch my_app.app
Or compile and launch on GNU/Linux.
nitc my_app.nit -m linux
./my_app
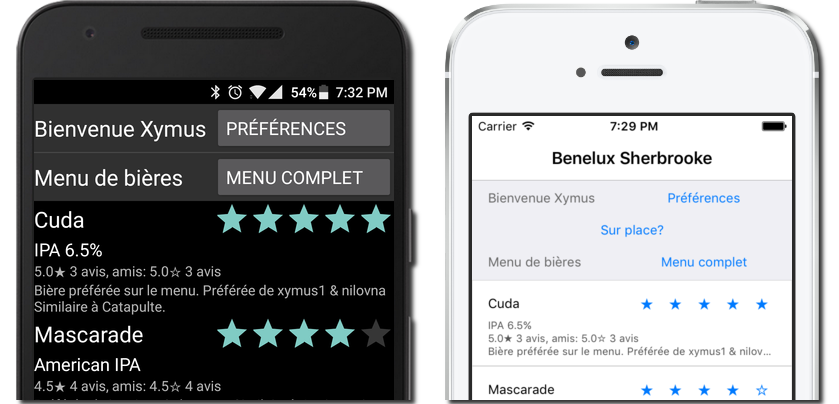
Native UI controls
Paninit uses the native controls of each platform to build the UI. They can be customized for a pretty look using the full native API.

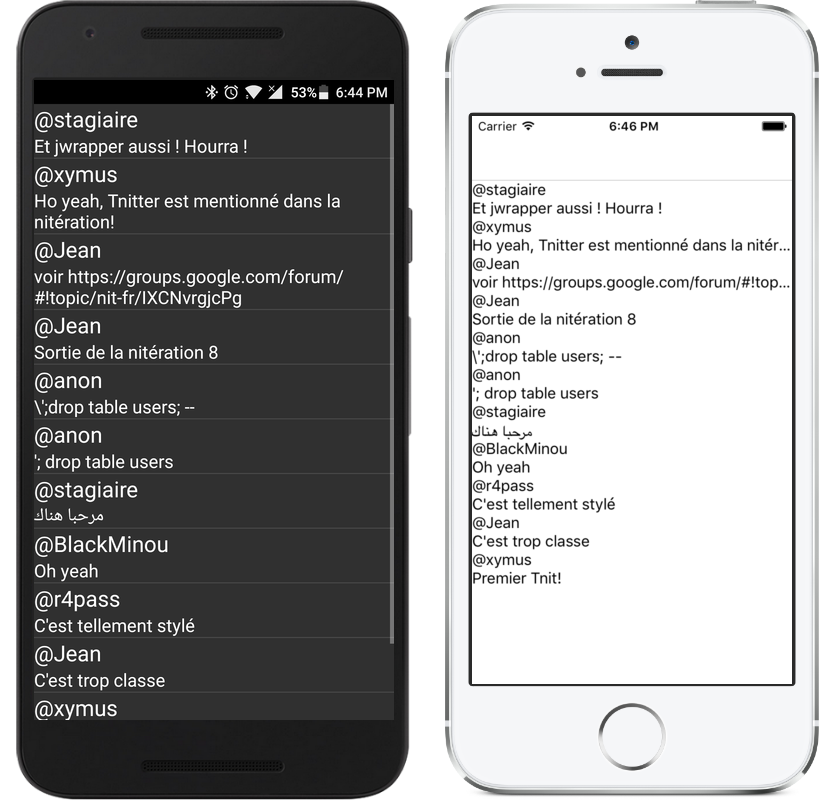
Incremental platform adaptation
Gradually adapt the prototype for Android and iOS, in distinct modules using Nit class refinement.
module my_ios_app
import my_app
import ios
redef class MyWindow
init do title = "iOS Variant of My App"
end
redef class Button
init do size = 2.5
endUse the native languages
Improve upon the portable prototype and access platform specific services in their natives languages with the Nit FFI.
import my_app
import ios
redef class MyWindow
redef fun on_event(event) do
notify("MyApp".to_nsstring, "Event!".to_nsstring)
super
end
end
# Show a notification on iOS
fun notify(title, content: NSString) in "ObjC" `{
UILocalNotification* notif = [[UILocalNotification alloc] init];
notif.alertTitle = title;
notif.alertBody = content;
notif.timeZone = [NSTimeZone defaultTimeZone];
[[UIApplication sharedApplication] presentLocalNotificationNow: notif];
`}Modular variations
Customize the app for any market fragment with fined grained variations.
Target precise Android versions to access its features.
module android_material_design is
android_api_min 21
android_manifest_activity "android:theme=\"@android:style/Theme.Material\""
end
import my_app
import androidOr build a product line by configuring the branding as a variation.
module awesome_branding is app_name "Awesome"
import my_app
redef class MyWindow
init do lbl.text = "Awesome Brand"
endFeatured projects
A few apps have already been built with Paninit and published as free software. You can study them or use them as inspiration.


Calculator
Classic calculator, with persistent state, modular scientific mode and different Android targets.


Portable services
The app package provides services specific to mobile devices to supplement the general services from the Nit library.
Lifecycle
Refine Window and follow the app life cycle shared by all platforms.
User Interface
Services to build the UI with the native controls of each platform.
| app.nit | Android | iOS |
|---|---|---|
| Window | Fragment | UIViewController |
| View | View | UIView |
| Label | TextView | Label |
| Button | Button | UIButton |
| TextInput | TextInput | UITextField |
| CheckBox | CheckBox | UILabel + UISwitch |
| VerticalLayout | LinearLayout | UIStackView |
| HorizontalLayout | LinearLayout | UIStackView |
| ListLayout | ListView | UIScrollView + UIStackView |
Data store
Conserve the app state with the simple key value DataStore.
HTTP requests
Subclass AsyncHttpRequest to make asynchronous HTTP requests.
import app::http_request
class MyHttpRequest
super AsyncHttpRequest
redef fun uri do return "http://example.com/"
redef fun on_load(data, status)
do print "Received: {data or else "null"}"
redef fun on_fail(error)
do print "Connection error: {error}"
endStandard library
General data structures and other portable services.
- The services from
coreare automatically imported. - Use the basic collections:
Array,SetandMap. - Search text with
Regex,BM_Patternand otherPattern. - Subclass
Taskto define code running on different threads.
Extended library
Useful general services created by the community.
- Communicate with servers using
jsonandmsgpack. - Play sound effects with
app::audio. - Add haptic feedback with
android::vibration. - Use advanced data structure from
more_collections.
Getting started
Support for other platform, or cross compilation, may need tweaking the framework. If such a need arise, feel free to open an issue.
Install Nit tools
Install the required packages on Debian or Ubuntu:
sudo apt-get install build-essential ccache libgc-dev \
graphviz libunwind-dev pkg-config
Clone the Git repository for Nit, compile the tools and setup your environment.
git clone https://github.com/nitlang/nit.git
cd nit && make
source misc/nit_env.sh install
GNU/Linux target
Install GTK+ development package on Debian or Ubuntu:
sudo apt-get install libgtk-3-dev
Test your installation by compiling the calculator for desktop with GTK+:
cd examples/calculator
make
bin/calculator # execute the prototype
bin/scientific # execute the scientific variant
Android target
Install the Android SDK r25.2.5
and NDK.
Then, add the folders with android, ndk-build and ant to the PATH environment variable.
Test your installation by compiling the calculator for Android:
cd examples/calculator
make bin/calculator.apk
adb install -r bin/calculator.apk
iOS target (from macOS)
Install XCode and launch it once to accept the license agreement.
To quickly launch the simulator, install ios-sim.
cd examples/calculator
make bin/calculator.app
ios-sim launch bin/calculator.app